Webhook
Les webhooks permettent de mettre en place un système de notification qui peut être utilisé pour recevoir des mises à jour sur les requêtes de paiement faites à l'API Chipdeals.
Introduction
Généralement, lorsque vous faites une requêtes vers une URL d'API, vous vous attendez à obtenir une réponse quasi immédiate. Cependant, certaines requêtes peuvent prendre beaucoup de temps à être traiter ou nécéssite une action de la part de l'utilisateur avant d'être validées , ce qui peut entraîner des erreurs de dépassement de délai.
Afin d'éviter ces erreurs de dépassement de délai, une réponse temporaire est renvoyée. Étant donné que vos requêtes doivent être mises à jour avec l'état final de la requête, vous devez soit :
✓ Interroger continuellement nos serveurs pour vérifier le status des requêtes (communément appelée polling) ou,
✓ Écouter les événements de mises à jours à l'aide d'une URL de webhook.Nous vous recommandons d'utiliser le webhook pour apporter de la valeur à vos clients plutôt que d'utiliser du polling. Avec le polling vous enclenchez une énorme dépense de resource et risquez d'avoir des erreurs en cas de pertubation de la connexion.
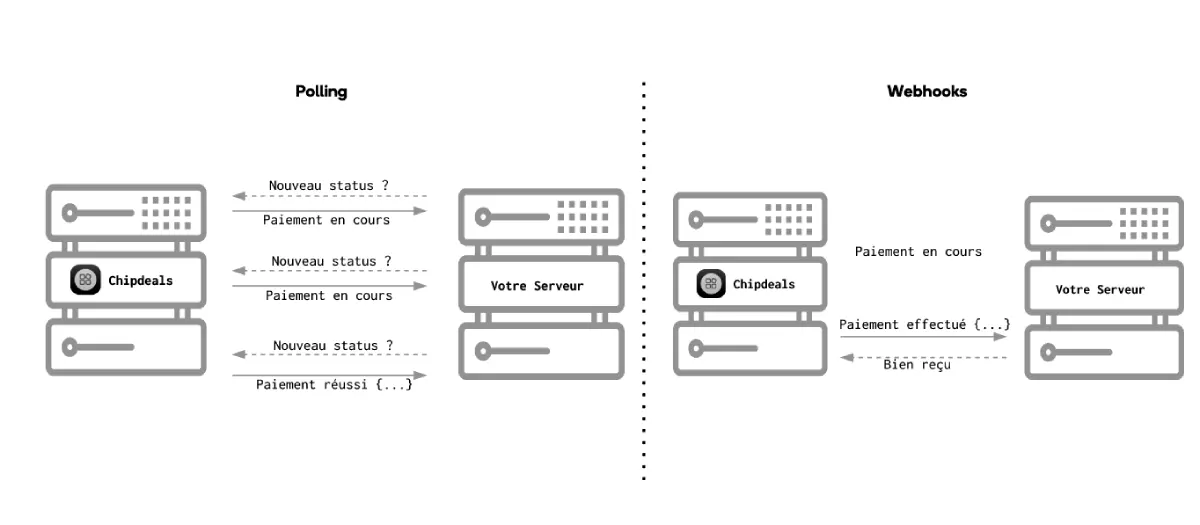
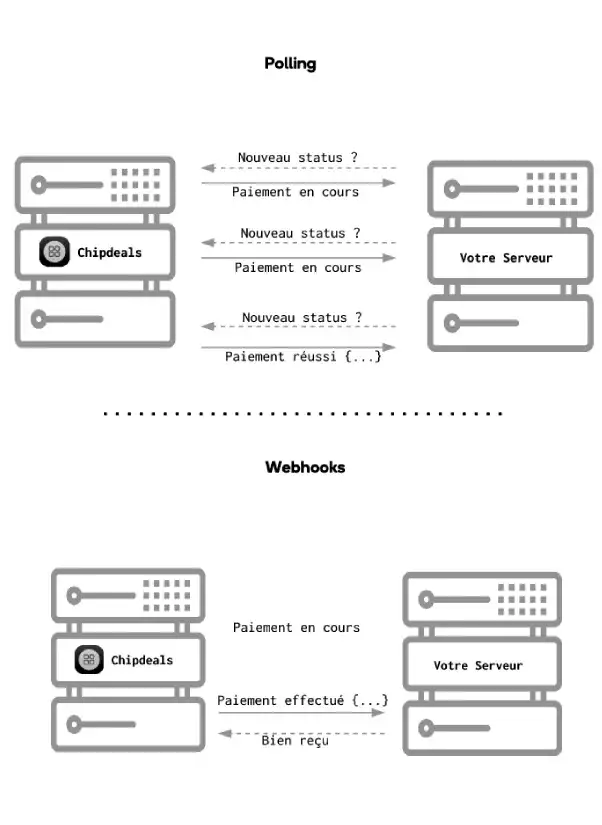
Polling vs Webhooks


Le polling nécessite de faire une requête GET à intervalles réguliers pour obtenir le statut final d'une requête. Par exemple, lorsqu'un client effectue un paiement pour une transaction, vous continuez à demander le statut de la transaction jusqu'à ce que vous obteniez un statut de transaction réussie.
Avec les webhooks, le serveur de ressources (Chipdeals dans ce cas), envoie des mises à jour à votre serveur lorsque l'état de votre requêtes change (mise à jour de l'état de votre paiement dans ce cas). Le changement de statut d'une requêtes est appelé événement (events). Vous écouterez généralement ces événements sur un endpoint POST appelé Webhook URL.
Le tableau ci-dessous met en évidence certaines différences entre le polling et les webhooks :
| Polling | Webhooks | |
|---|---|---|
| Mode de mise à jour | Manuel | Automatique |
| Efficace avec le scale | Non | Oui |
Créer une url webhook
Une Url Webhook est simplement une URL auquel un serveur envoie des mises à jour par POST. À la reception d'une requête POST sur cette URL, le recepteur doit analyser la donnée JSON et renvoyer un status 200 OK.
Pour créer une URL webhook, il suffit de créer un enpoint POST et soumettre l'URL de cet endpoint lors d'une requête de paiement. Dans le code de gestion de cet endpoint, il faut préparer un traitement à la reception d'une requête de mise à jour.
- NodeJs
- Laravel
- PHP
// Avec expressapp.post("/my/webhook/url", function (req, res) { const requestBody = req.body; // Récupération du body lors d'une mise à jour de status res.send(200); //Répondre à Chipdeals que le webhook est traité // Récupération de la transaction const transaction = JSON.parse(requestBody.transaction); console.log(transaction); // Voir l'état de la transaction if (transaction.status == "success") { //Exécuter un code }});use \Chipdeals\MomoApi\Momo;//...Route::post('/my/webhook/url', function () { $momo = new Momo(); // Récupération du body lors d'une mise à jour de status $jsonBody = file_get_contents('php://input'); $requestBody = json_decode($jsonBody, true); // Répondre à Chipdeals que le webhook est traité http_response_code(200); // PHP 5.4 ou supérieur // Récupération de la transaction $transaction = $momo->parseWebhookData($requestBody); // Voir l'état de la transaction if($transaction->getStatus() == "success") { //Exécuter un code }}require_once("path/to/chipdeals-mobile-money-api.php");$momo = new Momo();// Récupération du body lors d'une mise à jour de status$jsonBody = file_get_contents('php://input');$requestBody = json_decode($jsonBody, true);// Répondre à Chipdeals que le webhook est traitéhttp_response_code(200); // PHP 5.4 ou supérieur// Récupération de la transaction$transaction = $momo->parseWebhookData($requestBody);// Voir l'état de la transactionif($transaction->getStatus() == "success"){ //Exécuter un code}Lorsque votre URL de webhook reçoit un événement, elle doit analyser et renvoyer un réponse de réception. Reconnaître un événement signifie renvoyer un status 200 OK dans l'en-tête HTTP de la réponse.
Vérifier l'origine de l'événement
Étant donné que votre URL de webhook est accessible au public, vous devez vérifier que les événements proviennent de Chipdeals et non d'un utilisateur malveillant. Il existe un moyen de s'assurer que les événements de votre URL de webhook proviennent de Chipdeals :
Autorisation d'IP
Avec cette méthode, vous autorisez uniquement certaines adresses IP à accéder à votre URL de webhook tout en bloquant les autres. Chipdeals n'enverra des webhooks qu'à partir le l'adresse IP suivantes:
178.238.232.232
Vous devez mettre cette adresse IP sur liste blanche (Whitelist) et considérer les requêtes provenant d'autres adresses IP comme une contrefaçon.
Body du webhook
Tous les évènements webhook suivent la même structure de base :
- une propriété
titledécrivant le type d'événement - une propriété
transaction. Elle contient l'objet Transaction. L'objet contiendra généralement des détails sur tout ce qui est lié à la transaction qui a changé d'état. On y retrouve donc :- une propriété
referencecontenant l'identifiant de la transaction - une propriété
statutdécrivant le statut de la transaction. Les valeurs possibles sontsuccess,pendingouerror - une propriété
statusMessageCodecontenant un code spécifique qui identifie un état exact de la transaction. Voir la liste desstatusMessageCode - une propriété
statusMessage, contenant une description compréhensible de l'état exact de la transaction - et bien d'autres données. Voir un l'exemple ci-dessous
- une propriété
Exemple
{
"title": "transaction state changed",
"transaction": {
"reference": "95bd598e-7ef5-4e48-96df-0867eb702b4b",
"senderPhoneNumber": "22951010580",
"senderCountryCode": "BJ",
"senderOperator": "MTN",
"senderFirstName": "Iyam",
"senderLastName": "EVERICH",
"originalCurrency": "XOF",
"currency": "XOF",
"status": "pending",
"statusMessage": "Waiting for user validation",
"statusMessageCode": 204,
"startTimestampInSecond": 1663461737,
"endTimestampInSecond": 0,
"amount": 1,
"originalAmount": 1,
"transactionType": "payment"
}
}